The internet world hosts an astounding 1.858 billion dynamic websites, with the numerical value escalating every passing second. As we are in the year 2023, it’s clear that the web development landscape will continue to shift and change, with new trends and advancements on the horizon. In this cut-throat, fiercely competitive market of the internet, staying up-to-date and cognizant of the imminent future of web development is not just crucial, but it is the key to leading the game and outsmarting one’s competitors.
This blog will unquestionably bestow valuable and insightful discernments concerning the future of web development. Whether you are a proficient web developer or designer, or simply someone with an undying interest in the latest technological advancements, this blog is certain to cater to your curiosities and broaden your horizons.
Here are top 10 web development technologies that are future web development.
Quantum Computing

The genesis of quantum computing traces back to the early 1980s. However, this particular innovation is currently experiencing exponential growth and rapid expansion, owing to the infusion of considerable capital from tech behemoths such as IBM and AWS. This futuristic technology harbors the potential to transform the very fabric of web development as we know it. Quantum computing revolves around the utilization of principles of quantum physics, including Superposition and Entanglement.
The primary point of departure between classical computing, the conventional mode of computing that we use today, and quantum computing, is the manner in which information is stored. While classical computing utilizes conventional bits that store information as either 0 or 1, quantum computing employs qubits, or quantum bits, that can store information as 0, 1, or both simultaneously.
The potential applications of Quantum Computing
- Solving computational problems that are currently beyond the purview of classical computing.
- Revolutionize various fields, including Chemical Engineering, Material Science, Drug Discovery, Financial Portfolio Optimization, and Machine Learning.
Integrating high-level libraries into APIs using the quantum system is a practical way for web developers or website development companies to build programs that leverage the power of quantum computing to solve problems. For instance, one can develop programs using Python Flask and Qiskit on IBM Cloud. IBM launched Qiskit in 2017, and currently, there is an ongoing certification program to further advance the technology.
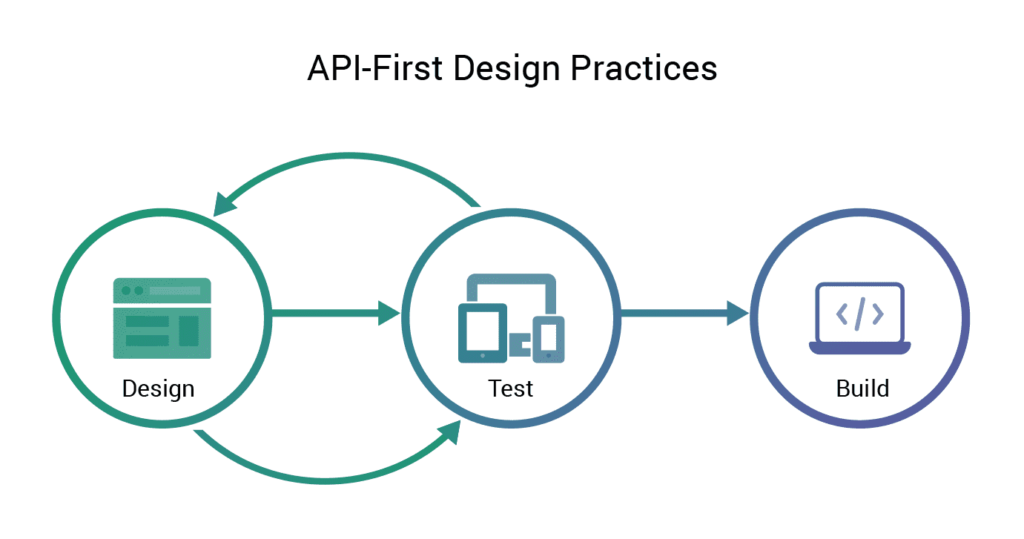
API-first Approach

As applications and technologies continue to advance, the need for APIs that operate efficiently across all devices, platforms, and operating systems grows. This has led to the development of an API-first approach, which prioritizes creating APIs before writing any code.
The API-first approach is based on the Microservice Architecture, which enables web designers to design the API before implementation. This approach allows for highly maintainable, testable, loosely coupled, and independently deployable application interfaces. Furthermore, it provides a superior user experience (UX) across all devices.
Advantages of API-first Approach
- Allows developers to work in parallel.
- Reduces the overall cost of app development and minimizes the risk of failure.
- Requires less time to complete
Accelerated Mobile Pages (AMP)

Thus, it can be concluded that Accelerated Mobile Pages (AMP) is poised to be the next big thing in the field of web development. AMP technology was developed specifically to create web pages that can load quickly on mobile devices by removing unnecessary HTML elements. This technology creates mobile-friendly versions of web pages that can be loaded much faster on mobile devices, thus significantly improving user experience.
How long do users wait to load a complete webpage?
Google, in partnership with Soasta, has found that 40% of users will abandon a webpage that takes more than 3 seconds to load. This means that website owners have only a brief window of opportunity to attract and retain visitors to their site.
Advantages of AMP
Some other advantages that AMP have along with loading speed are:
- Lower bounce rate
- Increased conversion rate
- Boost SEO and SERP ranking
Progressive Web Apps (PAWs)

Progressive Web Apps (PWAs) are a type of web application that takes advantage of the latest advancements in web technologies to provide a user experience similar to that of a native app across multiple platforms. PWAs are easier to develop than complex mobile applications.
Progressive Web Apps can be developed using standard web technologies like HTML, CSS, JavaScript, Angular, and React. These web apps are easy to build and provide a great user experience on both desktop and mobile.
Advantages of PWAs
- Easy to Access: Web apps can be added to the home screen. This feature allows users to create a shortcut of the web app on the home screen. Users are a single click away from favorite apps.
- Progressive: PWAs are progressive can work on both mobile devices and desktops. Easily adapt features of the browser or any device.
- Easy to Find: Because PWAs are a hybrid of websites and native apps it’s easy to find on search engines. More searchable compared to native apps.
- Re-Targetable: PWAs can retarget visitors or consumers through push notification services.
- Linkable: As the websites have URI for each page, product, and location. PWAs acquired this feature from the website. So that it is easily linkable and shareable by sharing URLs.
Artificial Intelligence (AI) & Machine Learning (ML)

Do you know Artificial Intelligence (AI) and Machine Learning (ML) are unprecedented technology for the future of web development?
Big investment in research and advancement of Artificial Intelligence and Machine Learning. Make an unexpected leap in web development by contributing techniques such as natural language processing (NLP), data encryption, AI-based behavior analysis, and named entity recognition (NER).
Advantages of AI and ML
- Chatbots: AI-based chatbots enhance the user experience by auto-response to the customer queries using NLP and AI-powered behavior analysis.
- Testing and Diagnosing: Help website development companies and developers to test complete websites using AI-powered testing tools. Which tests and diagnosis website HTML structure, Responsiveness, and Functionality over all devices.
- Recommendation and Optimization: AI has been used for the last few years to recommend products to customers on e-commerce websites based on customer search history within the website to influence the customer purchasing decision.
- AI-based website builders: AI-based website builders are another technology example of future web development. These website builders take data from the user through an interactive assessment quiz and then process the data to build a website.
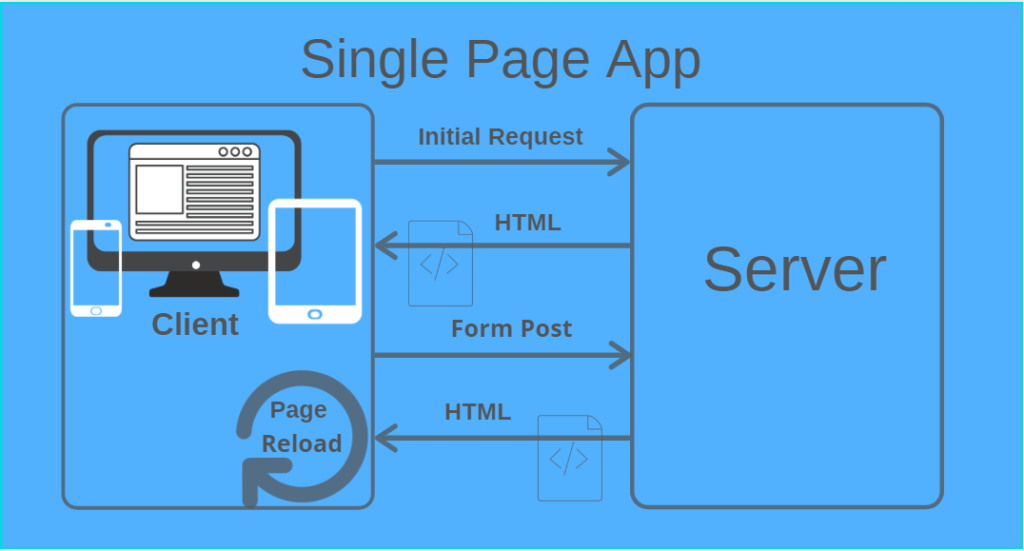
Single Page Applications (SPAs)

Single page websites have become a popular choice among users who value their time. If a website takes too long to load, it can be a source of frustration for users. This is why businesses that require minimal content on their website are gravitating towards Single page websites, which have been touted as the future of website development.
The popularity of Single Page Applications (SPAs) and AJAX has surpassed that of Multi-Page Applications (MPAs) that require multiple requests from the client-side to the server to load numerous pages, resulting in longer loading times compared to SPAs. As a result, developers have been searching for an alternative, and JavaScript frameworks have become the preferred choice.
Single Page Applications utilize HTML, AJAX, JavaScript, and JSON to construct a comprehensive website on a single page. These applications enable web pages to refresh without requiring a complete reload.
Advantages of SPAs
- No page Refresh
- Easier Maintenance
- No Distraction
- Best User Experience on Mobile
Voice Search

After the inception of speech recognition technology and the introduction of AI assistants such as Siri, Alexa, Google Assistant, and Cortana, individuals tend to favor utilizing voice commands instead of manually typing text in the search bar. The employment of voice search has experienced an upsurge in popularity among users.
Hence, the optimization of voice search has emerged as the forthcoming prospect of web development. It has become an essential attribute for upcoming websites and applications, mandating the preparedness of every website development company.
Developed through the prowess of AI and fortified with natural language processing (NLP), websites and applications crafted in such a manner prove to be a boon for both users and owners. They assist in securing a higher ranking in Search Engine Results Pages (SERPs) for voice search inquiries, foster customer loyalty (in case of eCommerce), and augment the brand’s overall worth.
Advantages of Voice Search Optimized Website
- Advanced user experience
- Improve brand credibility
- Build trust
- Improve search engine ranking
Motion UI

In the present scenario, if a website comprises of only information blocks and HTML code, it becomes arduous to draw the attention of users. Nowadays, front-end development necessitates a more captivating, user-friendly, and intuitive approach. As a result, websites and applications can successfully engage and retain the interest of the user base.
Motion UI is a Software as a Service (SAAS) library, which enables the creation of animations and transitions that improve the overall user experience. The library includes components like Toggler, Reveal, and Orbit. UI/UX developers can seamlessly integrate it by amalgamating uncomplicated CSS files with pre-existing animations in their projects.
The ease of utilization of this feature renders Motion UI as the future of web development. This technology empowers websites to differentiate themselves from their counterparts and has demonstrated an ability to attract customer attention since 2018.
Blockchain Technology

Blockchain is a decentralized system that enables the transfer of digital assets in a secure and tamper-proof manner.
Although not a novel technology in web development, blockchain was initially introduced in 1991 by Stuart Haber and W Scott Stornetta in the form of a chain of cryptographically secured blocks. Over the years, with the continuous development and advancement of technology, blockchain garnered widespread attention when Bitcoin was launched in 2009 by an anonymous entity using the pseudonym Satoshi Nakamoto. Bitcoin was founded on blockchain technology and has since then gained immense popularity.
Therefore, blockchain has emerged as the future of web development, and several companies have started developing decentralized systems based on this technology.
Advantages of Blockchain Technology
- Safe and Secure
- Better Transparency
- Fast and Efficient
- Traceable
- Cost-effective
Cybersecurity

In the current era, where reliance on the internet is burgeoning with each passing day, almost all of the essential activities of daily life require internet access, such as banking, online transactions, data transmission, communication, and shopping. Unfortunately, these activities also come with the risk of data theft, which has become a widespread concern.
For this reason, it is essential for every business and organization to develop websites, applications, or servers that are extremely secure and can fend off cyber threats such as data breaches, phishing attacks, denial-of-service (DoS) attacks, SQL injection, and malware attacks.
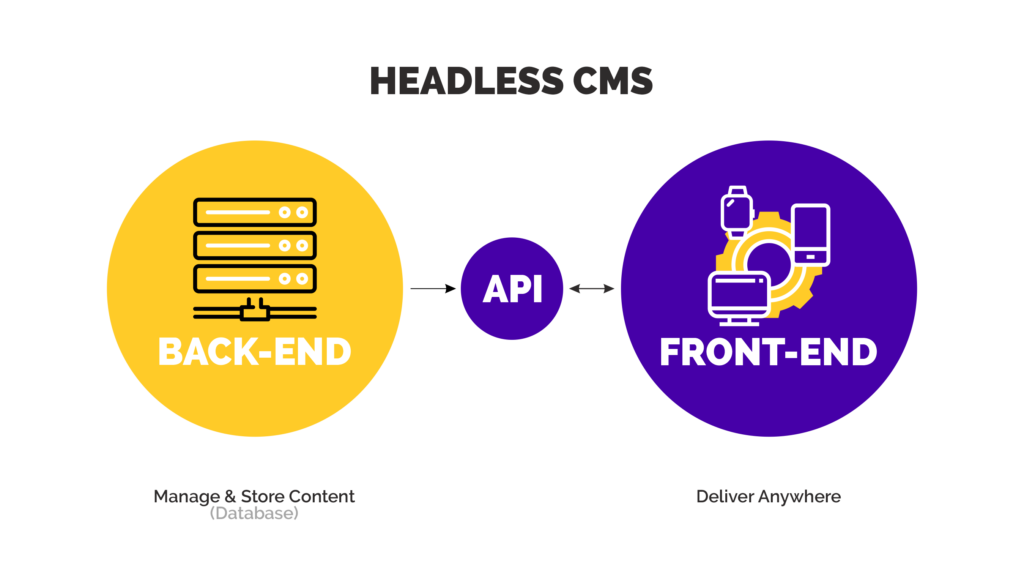
Headless CMS

Headless CMS differs from conventional CMSs in its approach. Unlike traditional CMSs that have designers and publishers who design schemas at the backend and use HTML, CSS, and JavaScript to display content on the frontend, a Headless CMS uses APIs to interact with other software applications.
In 2019, the market value of headless CMS software apps was estimated to be 328.5 million US dollars, and it is expected to reach US$ 1,628.6 million by 2027, according to various sources.
Well-known brands such as Toyota, Nike, Tesla Motors, Sony, and McDonald’s are using headless CMS to provide a futuristic user experience to their customers.
Advantages of Headless CMSs
- Complete control over the content placement
- Secured and safe third-party software integration
- Greater flexibility, performance, and future proof
- Can be used for iOS, Android, VR, and a Kiosk
- Time-saving, it can deliver dame content in less time
